개발환경이란?
개발 환경이란 개발이라는 업무를 진행하는 환경이다. 즉, 개발을 할 수 있는 환경으로 셋팅을 하는 것이다.
메모장으로도 개발을 할 수 있지만 효율성이 떨어지기에 코딩을 하기에 적합한 프로그램을 설치해서 사용하는 것이다.
- 목차
- 크롬 브라우저 설치
- Visual Studio Code 설치
- 실습할 프로젝트 폴더 생성
- VSCode 확장 프로그램 설치
크롬 브라우저 설치를 하는 이유?
개발자 도구라는 개발자에게 편리한 기능을 제공, 윈도우는 F12, 맥은 cmd + I 크롬은 웹개발에 편리한 기능이 있는 개발자 도구를 지원한다. 그렇기에 많은 개발자들이 크롬 브라우저를 많이 사용한다.
Visual Studio Code
html, css 코드를 입력할 텍스트 에디터를 설치
Visual Studio Code 공식 홈페이지를 들어가서 현재 사용하고 있는 컴퓨터 OS에 맞춰 다운로드 버튼이 활성화된다.
VSCode 확장 프로그램 설치
1. Korean Language Pack for Visual Studio Code

visual Studio code은 영어이기에 Korean Language Pack을 설치하면 메뉴들을 한국어로 볼 수 있다.
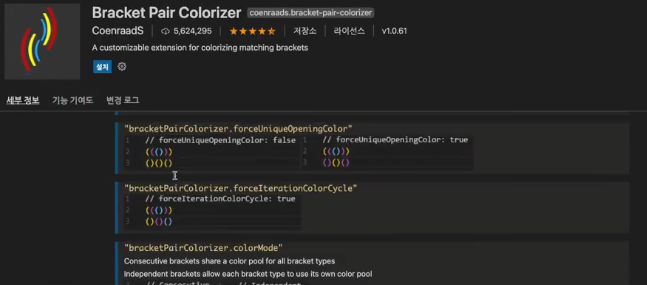
2. Bracket Pair Colorizer

괄호가 여러개 있을 때 구분하기 어려운데 Bracket Pair Colorizer는 색깔을 지정함으로 괄호를 쉽게 구분할 수 있게 해준다.
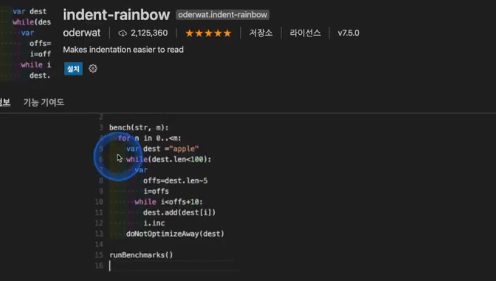
3. indent-rainbow

코드 라인이 길어졌을 때 컬러를 지정해줌으로 인해 읽기 편하게 해준다.
4. Auto Rename Tag

html은 수많은 태그, 다양한 태그로 이뤄진다. 태그는 여는 태그와 닫는 태그가 한 쌍을 이룬다. 만약에 여는 태그를 수정을 하면 닫는 태그도 수정을 해줘야 하는데 Auto Rename Tag를 사용하면 하나의 태그를 수정했을 때 쌍을 이루는 다른 태그를 자동으로 수정할 수 있게 도와준다.
5. CSS Peek

css peek은 html 문서에서 정의된 css를 금방 찾을 수 있게 도와준다.
6. HTML to CSS autocompletion

정의된 css가 어디에 사용되었는지 쉽게 찾게 도와준다. 그리고 html 문서에 선언된 클래스명을 css 파일에서 입력할 때 자동 입력될 수 있게 도와준다.
7. HTML CSS Support

html 문서에서 CSS 자동 완성 기능을 도와준다.
8. Live Server

Live Server 확장을 사용하면 우리가 개발할 때 웹상에서 어떻게 나오는지 즉각적으로 적용할 수 있도록 도와준다.
Live Server을 사용하지 않으면 개발을 할 때 새로고침을 매번 해줘야 하는 번거러움이 있다.
9. Prettier - Code formatter

코드를 예쁘게 정렬해주는 확장팩이다.
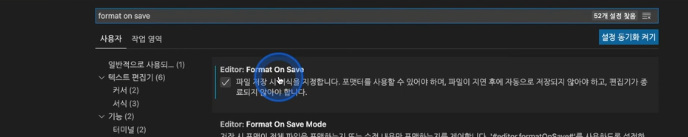
Prettier을 쓰기 전 Ctrl + , 를 눌러 설정화면으로 간다.

Ctrl + , 를 누르고 설정화면으로 가서 format on save를 검색해여 Editor : Format on Save에 체크를 해준다.
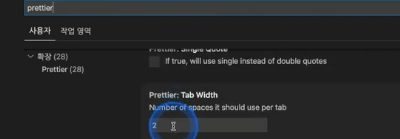
그 다음으로 Prettier을 검색하여 Prettier : Tab Width를 2로 바꿔준다.


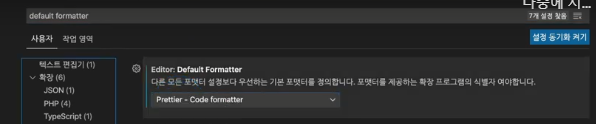
그 다음으로 default formatter을 검색하여 Editor : Default Formatter 없음인데 Prettier을 지정해준다.

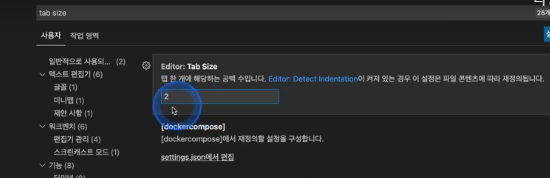
설정에서 tab size를 검색하면 4로 나오는데 2로 저장을 해주면 html 문서에서 tab size가 2로 나온다.