UX/UI 디자인의 기본 (1) 사용자를 고민에 빠뜨리고 있지 않나요?
"
UX/UI 디자인의 기본
사용자를 고민에 빠뜨리지 말 것!
"
마케팅비를 쏟아서 서비스로 유입은 어찌어찌 시켰는데 바닥을 치는 체류 시간, 치솟는 이탈률에 고민이신가요? 사실은 콘텐츠의 워딩, 디자인의 보기 좋음의 문제가 아닐 수 있습니다. 내 웹 혹은 모바일 서비스를 다른 서비스보다 많은 유저가, 자주 찾는 서비스로 만들고 싶다면 UX/UI 디자인에 주목하세요.
당장 능력 있는 UX/UI 디자이너를 채용할 여력이 없다고 수많은 잠재 고객들을 포기하실 필요는 없습니다. UX/UI 디자인을 처음 들어본 분들도 우리 서비스에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정리해보았습니다.

사용자를 고민에 빠뜨리지 말 것.
- 어디서부터 봐야 하지?
- 상품 검색은 어디서 해야 하지?
- 이 메뉴는 이름이 왜 이러지?
- 이 버튼은 클릭할 수 있는 게 맞나?
유저들은 당신이 생각하는 것보다 참을성이 없습니다. 디자인적으로 아무리 아름다운 서비스라고 하더라도 ‘내가 원하는 것’을 찾지 못하면 다신 찾지 않죠. 내 웹/앱 페이지에서 유저들이 원하는 정보 혹은 상품을 바로 찾도록 하고 원하는 것을 찾기 전에 이탈하지 않게 하려면 ‘누구나 알아볼 수 있도록 명확하게’ 만들어야 합니다. 이게 UX/UI 디자인의 시작이죠.
▷ 직관적인 단어를 사용하세요.
▷ 직관적인 디자인을 사용하세요. (버튼은 버튼답게!)
사용자는 우리 생각과 아주 많이 다르게 움직입니다.
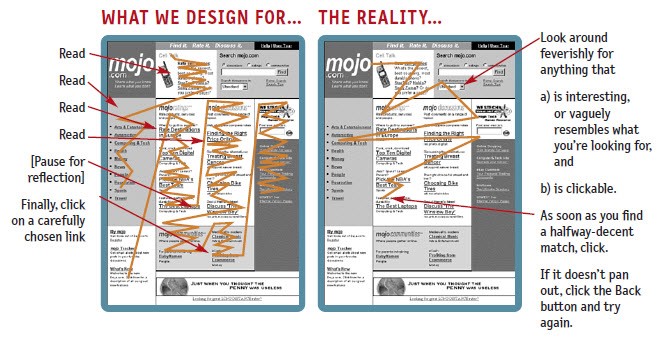
사용자는 웹페이지를 읽어보지 않습니다. 그냥 훑어보죠...

웹은 도구에 불과하다는 것이 무슨 뜻일까요? 유저에게 웹은 마치 공기와 같다는 것입니다. 우리가 숨을 쉴 때 무의식으로 호흡하지 ‘어, 이건 질소잖아? 그래, 이게 산소구나!’하고 호흡하지 않는 것과 같습니다. 웹은 그저 도구일 뿐이고 유저에게는 그저 원하는 정보를 찾기 위해 돌아다니는 공간 정도라는 것입니다. 그렇기 때문에 유저는 원하는 정보를 찾기 위해 모든 정보를 읽을 필요성을 느끼지 않습니다.
다시 말해, 훑어보았을 때 내가 원하는 정보를 찾을 수 없다면 유저는 미련 없이 떠나게 됩니다. 기획자/디자이너는 유저가 모든 항목을 세세하게 볼 것이라 생각하고 작은 부분까지 심혈을 기울이지만, 그 단계 전에 유저가 필요로 할 정보를 한눈에 찾을 수 있는지 UX 디자인 측면을 먼저 체크하는 것이 필요합니다.
사용자는 최선의 선택을 하지 않는다. 최소 조건만 충족되면 만족한다.
사용자는 놀랍게도 ‘최소 조건’만 충족되면 만족한다고 합니다. 소방관의 의사결정을 생각하면 쉬운데요. 소방관은 어떤 결정을 내릴지 길게 생각하지 않고, 기준을 만족하는 선에서 가장 먼저 떠오른 대안을 최선의 안이라고 믿고 실행에 옮깁니다. 그런 빠른 판단 덕에 생명을 살릴 수 있게 되는 거죠.
기획자/생산자 입장에서는 유저들이 오목조목 여러 가지 가능성을 체크하고 상호 비교해서 가장 좋은 안을 선택할 것이라고 생각합니다. 하지만 실제로는 가장 먼저 보이는 것, 내가 얻고자 했던 것에 근접한 정보 이 두 가지 조건을 충족하는 것에서 멈추거나 클릭을 합니다. 왜 그럴까요?
- 사용자는 보통 시간에 쫓긴다.
- 웹상에서는 시행착오로 인한 불이익이 별로 없다.
- 신중하게 비교하고 결정해도 결과가 나아지리라는 보장이 없다.
- 추측하는 것이 더 재미있다.
웹상에서는 시행착오로 인한 손해가 없기 때문입니다. 클릭해 들어갔다가 내가 원하는 정보가 없는 것처럼 보이면 그저 ‘X’ 혹은 ‘뒤로 가기’를 하면 그만입니다. 사용자는 이 사실을 너무나 잘 알고 있고 그렇기 때문에 더욱 직감에 따라 과감하게 선택할 수 있는 것이죠.
사용자는 작동 방식까지 이해하려 하지 않는다. 적당히 임기 응변한다.
청소기를 샀다고 생각해봅시다. 상자를 열자마자 주저앉아서 청소기에 딸려온 매뉴얼을 정독하고 계신 분 있으신가요? 정말 생전 처음 만나보는 유형의 물건이 아니라면 내가 아는 상식대로 사용해보고 내가 예상한 대로 작동하고 고장이 나지 않는 한 우리는 그저 편대로 사용하게 됩니다. 유저도 마찬가지입니다. 잘 몰라도 이것저것 원하는 대로 눌러가며 우리가 제공한 웹 혹은 모바일 앱을 사용할 것입니다.
그래서 ‘사용자가 딱 보고 알만한 사이트’를 만들어야 합니다.
그럼 이렇게 만들 수 있죠.
- 사용자가 찾던 것을 쉽게 발견한다.
- 우연히 유입된 사용자가 필요한 정보를 찾고도 더 장시간 머물게 된다.
- 노출되기를 바라는 콘텐츠 쪽으로 사용자를 유도할 가능성이 커진다.
- 사용자는 스스로 똑똑하다고 느끼게 되는 사이트, 막힘없이 척척 쓸 수 있는 사이트의 단골이 된다.
출처 : 1) "UX/UI 디자인의 기본 (1) 사용자를 고민에 빠뜨리고 있지 않나요?" , "패스트캠퍼스"
UX/UI 디자인의 기본 - 사용자를 고민에 빠뜨리고 있진 않나요? | 패스트캠퍼스
UX/UI 디자인을 처음 들어본 분들도 우리 서비스에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정
fastcampus.co.kr
UX/UI 디자인의 기본 (2) 유저의 이탈을 막는 7가지 UX 디자인 팁
"
유저의 이탈을 막으려면 어떻게 디자인해야 할까?
"
어떤 서비스를 운영하고 있든 사이트 하나쯤은 다 가지고 계실 텐데요. 잘 나가는 페이지나 블로그의 경우, 자신의 서비스를 찾는 유저에게 최적화된 UX 디자인을 가지고 있을 확률이 높습니다. 유저가 찾아오는 사이트, 오래 머무르는 사이트, 전환을 발생시키는 사이트를 나도 갖고 싶다고 생각하고 있나요?
UX/UI 디자인을 처음 들어본 분들도 우리 서비스와 사이트에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정리하여 전달드리고 있는데요! 오늘은 좋은 사이트를 만들기 위한 팁과 유저의 이탈을 막는 질문 작성법에 대해서 알아보겠습니다.

유저에게 좋은 사이트를 만들기 위한 7가지 UX 디자인 팁
우리는 앞의 포스팅에서 기획자/디자이너가 혼신의 노력을 다한 사이트를 (놀랍게도) 유저들은 그저 훑어본다는 사실을 확인하였습니다. 그렇다면 UX/UI 디자인적으로 우리가 해야 할 일은 무엇일까요? 그렇습니다. 유저가 훑어보기 좋은, 훑어만 보아도 원하는 정보를 혹은 내가 보여주고 싶은 정보를 최대한 많이, 잘 알 수 있도록 디자인해야 합니다.
그래서 어떻게 하라고요?
[이전 글] UX/UI 디자인의 기본 (1) 사용자를 고민에 빠뜨리고 있지 않나요?
1. 관례를 이용하라
UX 디자인에서의 관례란 서치 바, 동영상 재생 버튼처럼 널리 사용되거나 표준화되어 ‘굳어진’ 패턴을 말합니다. 단순히 ‘보이는 형태’ 뿐만 아니라 거의 모든 쇼핑몰에서 장바구니에 물건을 담는 형태를 사용하는 것과 같이, ‘작동 방식’에도 적용되는 개념이죠.

스티브 잡스(Steve Jobs, 애플 사 창업자)와 조너선 아이브(Jonathan Ive, 애플 CDO) 이후로 실제 많은 디자이너들이 ‘혁신’에 사로잡혀 있습니다. 관례를 그대로 따르는 것이 아니라, 내 손으로 혁신적인 무언가를 만들어내고 싶어하고, 상사 혹은 동료들도 자신에게 그것을 바라고 있다고 생각하죠.
하지만 관례를 무시하면 안 되는 이유는 간단합니다. 그 디자인이 관례가 된 이유는 유저의 선택을 받았기 때문입니다. 유저의 선택을 받아 좋은 효과를 거둔 아이디어를 수많은 경쟁사, 유사 업종들에서 따라 하면서 자연스럽게 관례가 되는 거죠. 그리고 관례가 잘 자리를 잡을수록 유저들의 편의는 극대화됩니다. 새로운 사이트를 이용할 때 따로 연구를 하지 않아도 되니까요.
관례를 사용하지 않으려면 나의 새로운 아이디어가 아래 두 가지 조건 중 최소한 한 가지를 충족하고 있는지 꼭 확인해보세요.
✔ 사람들이 별도로 익히는 수고를 하지 않아도 될 정도로 명확하거나 설명 없이도 이해할 수 있어서 관례만큼이나 좋은 것
✔ 익히는 수고를 약간 들이더라도 그만큼의 가치가 있는 것
둘 중 하나라도 만족하지 못한다면, 내가 의도적으로 무시한 관례가 없는지 생각해보세요. 창의성과 심미성을 유저의 편의보다 먼저 생각하지는 않았는지 되돌아보면 쉽게 문제가 풀릴 겁니다.
그리고 디자인의 일관성을 디자인에서 꼭 지켜야 할 첫 번째 가치처럼 이야기하는 경우를 종종 볼 수 있는데, 일관성 전에 명료성을 먼저 생각해야 합니다. 일관성을 약간 헤쳐서 사용자가 직관적으로 사이트를 이해할 수 있는 명료성을 극대화할 수 있다면 그렇게 하십시오.
UI/UX 디자인적 관점에서 보았을 때 분명 일관성보다 명료성이 우선되어야 합니다.
2. 시각적 계층구조를 효과적으로 구성하라
유저는 스스로 힘을 들여 어려운 것을 이해하려고 하지 않는다는 점을 잊지 않았다면 이 내용은 아주 쉽게 이해할 수 있습니다. 무엇이 가장 중요하고, 이 내용은 어떤 다른 메뉴와 비슷한지 한눈에 알 수 있도록 해야 내가 원하는 정보는 어디에 있을지 유저가 바로 파악할 수 있습니다.
더 중요한 부분이 눈에 띄도록 하세요.
글씨의 크기, 굵기를 조절하거나 여백의 비중을 통해 내용의 중요도를 구분할 수 있습니다. 네이버 블로그에서 제공하고 있는 스마트 에디터에서도 제목별로 본문별 글씨 크기를 조정할 수 있게 하여 그 중요도를 분명하게 표기할 수 있도록 하고 있습니다.
요소 간 논리적인 연계를 시각적으로도 표현하세요.
위에서 구분한 중요도 안에서 유사한 계급의 메뉴들은 유사한 스타일로 맞추거나 위치적으로 하나의 구역에 묶어 표현해야 합니다. 또한 상·하위 관계가 형성되어 있는 경우 하위의 항목들이 상위의 항목에 포함되는 것임을 분명하게 알 수 있도록 시각적으로 보여주여야 합니다.
모든 요소가 비중으로 디자인된 페이지에서는 유저가 정보를 식별하는데 별도의 에너지를 쏟아야 합니다. 당신의 사이트에 그 어느 곳에서도 접할 수 없는 정보, 상품이 있다고 하더라고 유저가 그 사실을 바로 알 수 없다면 아무 소용이 없습니다. 당신의 사이트가 다른 사이트들과 콘텐츠적인 측면에서 별반 큰 차별성을 갖지 못하고 있다면 더더욱 사이트의 구성에 신경을 써야만 합니다.
3. 페이지의 구역을 또렷하게 구분하라

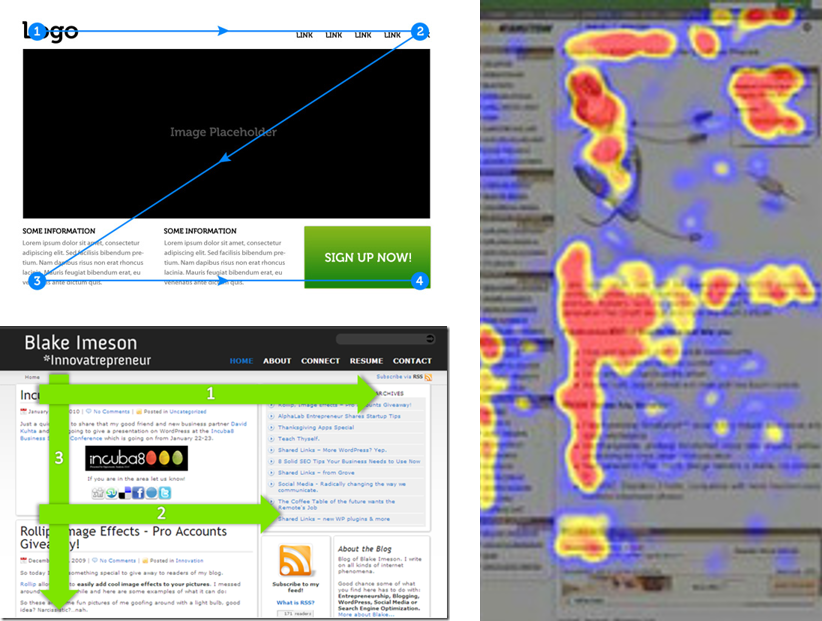
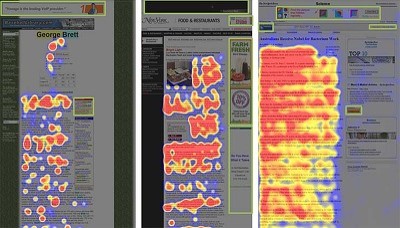
유저가 사이트를 보는 모습을 히트맵으로 추적해본 결과, 사람의 시선은 왼쪽에서 오른쪽으로, 위에서 아래로 이동한다고 합니다. 이를 Z패턴, F패턴이라고 부르는데요. 유저의 시선의 흐름에 따라 중요도 순으로, 내가 유저에게 전달하고 싶은 이야기의 플로우를 배치하는 것이 효율적입니다. 왼쪽 최상단에 우리 사이트와 상관없는 광고가 노출되도록 하면 안되겠죠.
그리고 페이지 구역이 명확하게 나뉘어 있으면 유저는 어느 영역이 쓸데없는 곳인지 빠르게 파악하고, 마치 아무 내용도 없는 영역인 것처럼 과감하게 버릴 수 있습니다. 이는 의식적으로 하는 행동이 아니라 수많은 경험을 통한 자연스러운 행위이죠.
그래서 우리는 유저로 하여금 마음 편히 무시할 곳을 빠르게 판단할 수 있도록 UX/UI 디자인을 해야 하고, 내가 전달하고 싶은 메시지를 광고 영역과 같은 영역에 두는 우를 범하지 말아야 합니다. 다시 한 번, 아래 문장을 되새깁시다.
“사용자는 필요한 곳만 판단하여 본다.”

4. 클릭할 수 있는 요소를 명확히 표시하라
이 버튼이 클릭하는 영역인지 아닌지를 고민스럽게 하지 마세요.
유저가 원하는 것을 내가 보여주고 싶은 것을 찾기도 전에 이탈하지 않게 하려면 누구나 알아볼 수 있도록 쉽고 명확하게 디자인해야 합니다.
클릭할 수 있는 영역이 아닌 곳을 클릭 영역과 유사한 스타일로 디자인하지 마세요.
클릭 영역은 특별한 버튼 디자인이 아니라도 한 가지의 색상으로 통일해 이 부분을 클릭하면 된다는 걸 형태나 위치로 구분할 수 있게 하는 것으로도 충분합니다. 하지만 다른 제목이나 본문 내용을 클릭 링크와 동일한 색상으로 처리하는 실수는 절대 금물입니다.
5. 주의를 흩뜨릴 만한 요소를 없애라
진짜로 필요한 것 말고는 다 버린다는 생각으로 UX/UI를 구성하세요. 다시 한 번 말하지만 유저의 인내심은 그리 길지 않습니다.
시끄러움
모든 영역의 모든 요소가 폰트를 달리하고 색깔을 달리하고 움직이면서 '나를 봐줘'라고 소리치는 것 같은 페이지는 유저에게 피로감을 가져옵니다.
무질서
모든 요소가 중구난방 흩뿌려져있는 페이지에는 단 1초도 더 있고 싶지 않을 겁니다. 기준선에 따라 보기 좋게 배열하세요.
어수선함
너무 많은 내용을 담지 마세요. 잡음만 많고 정보는 적은 페이지. 최악입니다.
6. 내용을 훑어보기 좋은 방식으로 구성하라
유저는 원하는 정보를 찾기 위해 페이지를 훑어봅니다. 그러면 훑어보기에 좋은 페이지의 조건은 무엇일까요?
제목을 많이 넣으세요.
잘 구분한 대주제, 소주제와 잘 지은 제목은 사이트의 개요 역할을 합니다. 제목을 위주로 훑어보고 불필요한 섹션은 건너뛰고 내가 원하는 정보가 들어가 있을 것 같은 제목이면 그 하단의 내용을 읽어보게 되는 거죠.
단락의 길이를 짧게 유지하세요.
단락의 길이가 길면 읽고자 하는 의지 자체가 크게 떨어집니다. 읽기도 전에 지쳐버리죠.
불릿 목록을 사용하세요.
불릿을 쓸 수 있는 내용이라면 가능하다면 무조건 쓰세요. 불릿으로 구분한 항목 사이사이에 약간의 여백을 두면 가독성은 훨씬 올라갑니다.
주요 용어를 강조하세요.
중요한 단어가 나오는 부분은 굵게 표기 혹은 밑줄로 강조하세요. 하지만 너무 많은 항목을 강조 처리하는 것은 안 하는 것만 못합니다.
7. 유저가 대답하기 어려운 질문은 지양하라
우리는 조금 병적으로 유저의 클릭을 유발하는 것을 두려워합니다. UX/UI 디자인 관점에서 마치 범죄를 저지르는 것처럼 느끼죠. 유저는 실제로 별 고민 없이 클릭하고, 내가 (원하는 정보를 향해) 옳은 방향으로 가고 있다는 확신만 있다면 클릭하는 것을 개의치 않아 하는데도 말입니다.
우리가 만나는 페이지는 대부분 굉장히 모호하고 여러 가지 생각을 해야만 하는 질문들로 가득 차있습니다. 이는 우려한 대로 엄청난 이탈을 유발합니다.
유저에게 질문을 해야 한다면 다음 세 가지를 꼭 지켜주세요.
1) 간결성 : 사용자에게 도움이 되는 정보를 선별해서 최소한의 양만 남기세요.
2) 적시성 : 사용자가 딱 필요로 할 순간에 마주칠 위치에 두세요.
3) 불가피성 : 놓치지 않고 반드시 볼 수 있는 포맷을 사용하세요.
출처 : 2) "UX/UI 디자인의 기본 (2) 유저의 이탈을 막는 7가지 UX 디자인 팁" , "패스트캠퍼스"
UX/UI 디자인의 기본 - 유저의 이탈을 막는 UX 디자인 팁 | 패스트캠퍼스
UX/UI 디자인을 처음 들어본 분들도 우리 서비스에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정
fastcampus.co.kr
UX/UI 디자인의 기본 (3) 웹 내비게이션을 디자인할 때 꼭 지켜야 하는 원칙

우리 사이트에 들어온 유저가 이탈하는 이유는 무엇일까요? 유저가 원하는 정보을 찾지 못한다면, 이 사이트/앱이 어떻게 생겨먹었는지 도통 파악할 수 없다면 오래 머무를 리 만무하죠. (악한 감정까지는 없겠지만) 우리 서비스를 홍보하는 광고를 보더라도 다시 들어오지 않을 확률도 그만큼 커질 것입니다.
다시 한 번 기억하세요. 유저는 우리 생각보다 참을성이 없습니다. 유저들은 사용법을 금방 스스로 알아낼 수 없는 웹사이트는 사용하지 않습니다. 그렇다면 유저가 원하는 것을 찾기 위해 스스로 탐색하는 사이트/앱을 만들려면 어떻게 해야 할까요? 그 비밀은 웹 내비게이션에 있습니다.
UX/UI 디자인을 처음 들어본 분들도 우리 사이트에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정리하여 매주 전해드리고 있는데요. 3회차 이번 주에는 웹 내비게이션은 무엇이고 웹 내비게이션을 디자인할 때 꼭 지켜야 하는 원칙들에 대해 알아볼까요?
웹 내비게이션이란?
웹 내비게이션이란, 유저가 웹 사이트 내에서 자연스럽게 이동할 수 있도록 안내하는 시스템입니다. 사이트의 구조를 한 눈에 파악할 수 있도록 돕기도 하고, 충분한 정보를 확인할 수 있도록 유도하는 역할을 하기도 하죠. 웹 내비게이션 구조를 어떻게 설계하느냐에 따라 우리 사이트의 사용성이 달라지고, 편리하게 사용할 수 있도록 이끄는 이정표와 같은 역할을 합니다.
웹 내비게이션은 왜 필요할까?
휴지가 다 떨어져 마트로 향한 당신. 마트에 도착해서 휴지가 어디에 있는지 찾기 위해 어떤 행동을 하시나요? 자연스럽게 천장을 보실 겁니다. 어떤 섹션에 어떤 물품들이 진열되어 있는지를 알려주는 표지판이 천장에 있기 때문이죠. 그리고 그 안내를 따라 간 뒤, 추가적인 안내판을 찾게 될 것입니다. 이사하게 되어 처음 가보는 마트를 가더라도 당연하게 똑같은 행동을 하게 되죠. 으레 그렇게 안내를 해놓았을 것이라는 걸 관례를 통해 알고 있기 때문입니다. 혹은 점원을 찾아 바로 물어보는 분도 계시겠죠.
웹에서도 마찬가지입니다. 하지만 웹에는 직접 물어볼 직원이 없죠. 웹에서라면 직접 묻는 것 대신 검색창을 바로 찾을 것입니다.
사용성(Usability) 분야의 전문가 Jakob Nielsen은 원하는 것을 찾기 위해 검색하거나 누군가에게 물어보는 부류의 사람들을 ‘검색 중심 사용자’, 스스로 클릭해보고 여기저기 들여다보는 부류의 사람들을 ‘링크 중심 사용자’라고 명명했습니다.
- 검색 창부터 찾는 사람 : ‘검색 중심’ 사용자
- 훑어보기를 선호하는 사람 : ‘링크 중심’ 사용자
어떤 유저든 자신에게 주어진 상황에서 자신이 선택한 방법으로 탐색합니다. 그러다 원하는 것을 얻지 못하면 사이트/앱을 떠나게 됩니다. 엄청난 마케팅비를 때려 부어서, 혹은 수많은 직원들의 소위 노가다를 통해 우리 사이트로 유입을 시켜도 이탈하는 것은 금방이라는 거죠. 유입된 사용자가 바로 이탈하지 않고 본인이 원하는 정보(우리가 알려주고 싶은 정보)를 얻게 하기 위해서는 그만큼 UX/UI 디자인이 중요합니다.
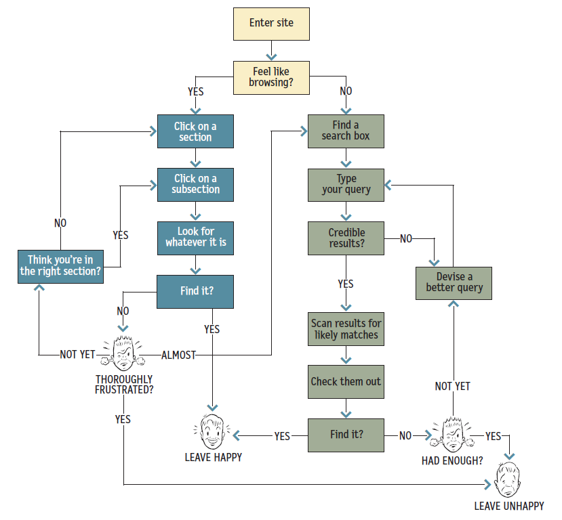
아래 그림은 UX/UI 디자인적으로 사용자가 겪게 되는 행동과 사고의 흐름을 도식화한 Task Flow입니다. 이렇게 유저의 행동 흐름을 추측해보면서 우리 사이트에서 유저의 이탈을 유발하는 요소는 무엇인지 체크해보세요.

그렇다면 웹 내비게이션이 왜 중요할까요?
1) 방향·위치 감각이 없다. 표기가 없다면 유저는 내가 어디 있는지 알 방법이 없습니다. 이 문제를 해결하기 위해 필요한 것이 바로 웹 내비게이션입니다. 유저 스스로 내가 어디에 있는지 느끼게 해주고 목적지를 안내해 길을 잃지 않게 하는 기능을 하죠.
2) 규모에 대한 감각이 없다. 마트나 백화점과 같은 물리적인 공간은 내부로 들어가 보면 그 규모를 쉽게 가늠할 수 있습니다. 반면 사이트는 모든 링크를 다 클릭해서 들어가 보지 않는 한 이 사이트가 얼마나 크고 방대한 내용을 담고 있는지 알 수가 없습니다. 웹 내비게이션은 이 상황에서 사이트에 어떤 콘텐츠가, 얼마나 충분히 있는지 쉽게 알 수 있게 하죠.
3) 이게 제대로 만든 사이트가 맞는지, 내가 여기서 얻는 정보를 신뢰해도 되는 지에 대한 확신을 주고 사이트에 대한 좋은 인상을 남긴다.
웹 내비게이션 디자인 4가지
이전의 포스팅에서도 입 아프게 이야기했듯 UX/UI 디자인에서 관례를 지키는 것은 아주 중요합니다.(UX/UI 디자인의 기본 (2) 유저의 이탈을 막는 질문 작성법 참고) 관례는 그 자체로 이미 유저의 선택을 받은 것임을 의미합니다. 유저는 관례를 지킨 사이트에서 엄청난 편의를 느끼죠. 구체적인 형태는 사이트의 목적, 형태에 따라 달라질 수 있지만 다음과 같은 큰 관례가 존재합니다.
1) Persistent Navigation (Global Navigation)
페이지를 이동해도 항상 고정된 자리에 존재하는 웹 내비게이션입니다. 이런 내비게이션은 내가 동일한 사이트에 머무르고 있다는 사실을 인식시켜주고 한번 이해한 내비게이션 구성으로 전체 사이트를 돌아다닐 수 있게 합니다. UX/UI 디자인적으로 일관성을 유지하여 유저에게 편의를 제공하는 것이죠.
하지만, 모든 페이지에서 이 내비게이션을 무조건 유지해야 하는 것은 아닙니다. 이도 유저의 행동 흐름에 따라 변경할 수 있습니다. 예를 들어 결제 페이지에서는 굳이 상품을 탐색하는 페이지들에서 유지했던 내비게이션을 둘 필요가 없을 것입니다. 왜냐하면 결제 페이지에서는 빠르게 다른 장애물 없이 결제를 진행하는 것이 유저의 최대 목표이기 때문입니다. 이런 경우 유저의 편의를 위해 내비게이션을 축소하고 결제 폼을 확대시킬 수 있습니다.
2) 페이지 이름
너무 당연해서 오히려 잊기 쉬운 페이지 이름에 대해 명심해야 할 4가지가 있습니다. 사소하다고 생각할 수 있는 디자인의 변화로 유저의 불필요한 액션을 없애고 궁극적으로 이탈률을 크게 줄일 수 있습니다.
✓ 모든 페이지는 이름이 있어야 한다.
✓ 이름 위치가 적절해야 한다. – 페이지 이름은 광고가 아니다.
✓ 이름은 눈에 띄어야 한다. – 계층 구조상 이 페이지가 맨 위임을 분명하게 알게 하자.
✓ 이름은 내가 클릭한 것과 일치해야 한다. (유저에게 왜라는 질문이 나오지 않게 하라)
3) 현재의 위치 표시
유저가 ‘길을 잃은 듯한’ 느낌을 받게 하면 안 됩니다. 지금 유저의 위치를 분명하게 알 수 있도록 해주세요. 미묘한 강조가 아닌 누가 봐도 과하게 눈에 띈다는 느낌을 받을 수 있는 디자인이어야 합니다. 유저들은 맘이 급합니다.
4) 빵 부스러기 (Breadcrumb)
<헨젤과 그레텔>에서는 집으로 돌아가는 길을 기억하기 위해 빵 부스러기(breadcrumb)를 떨어뜨립니다. 웹에서도 내가 어떤 경로를 통해 이 페이지까지 흘러들어왔는지를 보여주세요. 빵 부스러기는 사이트의 규모와 상관없이 실제로 요즘 가장 많이 사용하는 웹 내비게이션의 형태입니다.
빵 부스러기(breadcrumb)를 잘 만들어두면 쓸데없는 설명을 할 필요가 없습니다. UX/UI 디자인으로 볼 때 유저가 스스로 사용법을 알 수 있는 최적의 방법입니다.
✓ 공간을 많이 차지하지 않는다.
✓ 상위 단계로 거슬러 올라가기, 홈으로 가기처럼 유저가 가장 자주 사용하는 두 가지 행동을 편하게 할 수 있는 일관성 있는 방법을 제공한다.
빵 부스러기(breadcrumb)를 적용하는 최고의 방법은 ‘유저의 눈에 잘 띄게 아주 직관적으로 표현하는 것’입니다.
✓ 맨 꼭대기에 두어라.
✓ 각 단계 사이에 > 기호를 넣어라.
✓ 마지막 항목의 서체를 볼드체로 표기하라.
출처 : 3) " UX/UI 디자인의 기본 (3) 웹 내비게이션을 디자인할 때 꼭 지켜야 하는 원칙 " , "패스트캠퍼스"
UX/UI 디자인의 기본 (3) 웹 내비게이션을 디자인할 때 꼭 지켜야 하는 원칙 | 패스트캠퍼스
UX/UI 디자인을 처음 들어본 분들도 우리 서비스에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정
fastcampus.co.kr
'공부' 카테고리의 다른 글
| 어도비 포토샵 영문판 / 한글판 바꾸기 (0) | 2025.02.02 |
|---|---|
| [After Effects] 애프터이팩트 단축키 (0) | 2024.05.25 |
| 그리드 시스템 (Grid System) (0) | 2023.10.09 |
| css 접힌 모서리 만들기 (0) | 2023.09.24 |
