이 글은 디자인 베이스 "반응형 웹디자인을 위한 최적화된 그리드 만들기(UI 디자인 입문이라면 꼭 봐야할 영상)"을 토대로 공부한 것입니다.
반응형 디자인에 효율적인 그리드 시스템을 배우면서, 스케치에서 레이아웃을 쉽게 만드는 방법을 배운다.
UI 디자인을 하기 전 알아야 될 기본기
다양한 모니터의 해상도, 수 많은 스타일의 사이트가 있기에 데스크탑에 알맞은 해상도는 정답이 없다.
전부는 아니지만 퍼블리싱에서는 반응형 단위 % 단위를 사용하기 때문에 반응형 웹을 절대값으로 하기엔 어렵다.
첫번째로 본인이 제작하고자 하는 사이트의 성향을 파악하는 것이 우선이다.
사용자의 폭이 넓을수록 작은 해상도에 맞추는 것이 좋다. ( 연령에 상관없이 누구나 사용하는 사이트면서 다양한 컨텐츠를 제공하는 사이트라면 작은 모니터를 겨냥해서 제작하는 것이 좋다.)
대표적으로 네이버나 다음 사이트를 예로 들어도 좋다.
중요!!
나의 모니터 해상도가 남의 모니터 해상도랑 같으면 안된다. 우리는 같은 모니터로 보고 있지 않다.
그럼 해상도를 몇으로 하는 것이 나을까?
한국, 전 세계 비율은 어떻게 될까?
https://gs.statcounter.com/screen-resolution-stats
Screen Resolution Stats Worldwide | Statcounter Global Stats
This graph shows the stats of screen resolutions worldwide based on over 5 billion monthly page views.
gs.statcounter.com
https://gs.statcounter.com/screen-resolution-stats/mobile/worldwide
Mobile Screen Resolution Stats Worldwide | Statcounter Global Stats
This graph shows the stats of mobile screen resolutions worldwide based on over 5 billion monthly page views.
gs.statcounter.com
사이즈가 작은 것에 맞춰라.
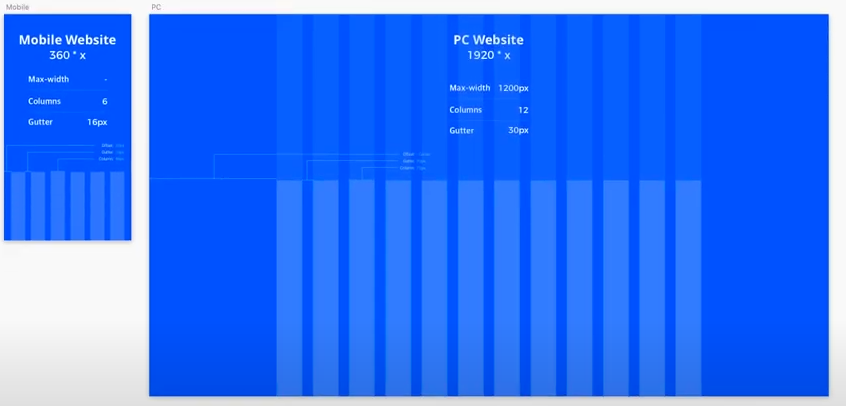
레이아웃을 만들 때는 크게 4가지를 봐야 한다.
최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이
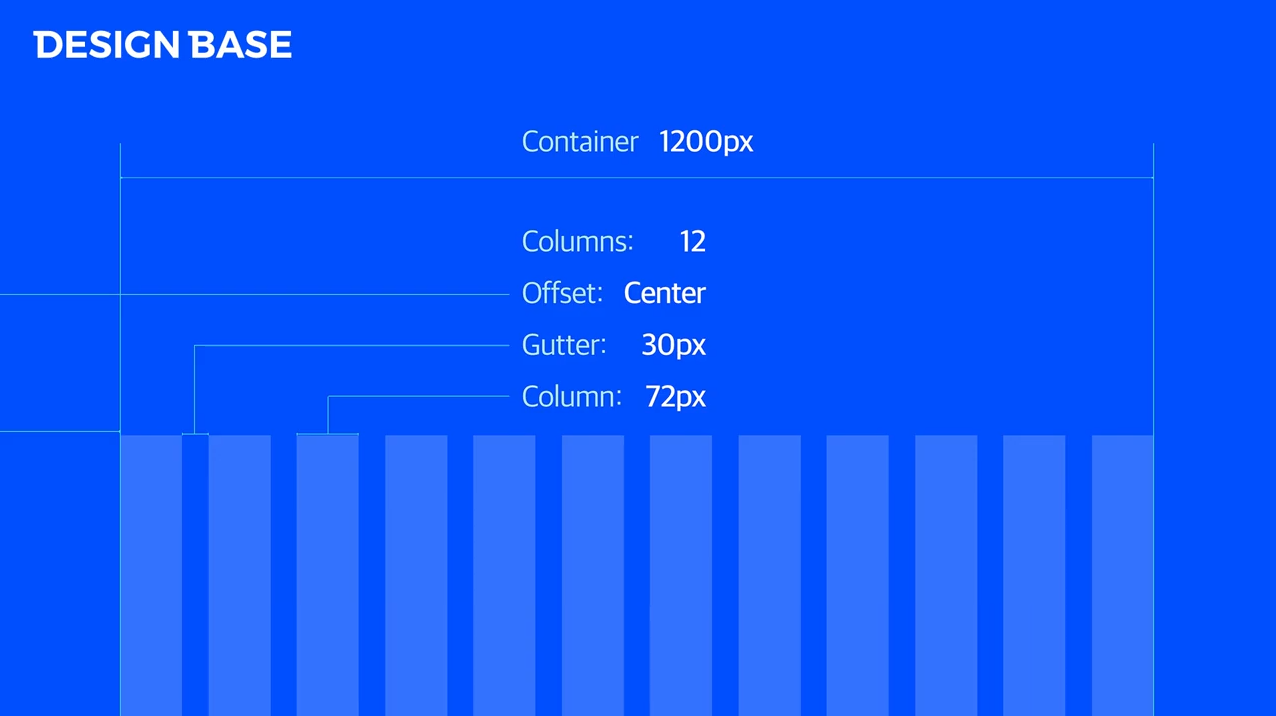
컨테이너 (Container )
컨테이너란 콘텐츠 영역의 가장 큰 폭의 기준
디자인베이스에서 추천하는 컨테이너의 폭은 1200px이다. 전체 폭은 1930px로 가고 컨테이너 폭을 1200px로 하면 좋다.
레이아웃에 필요한 개념으로는 컬럼과 거터가 있다.
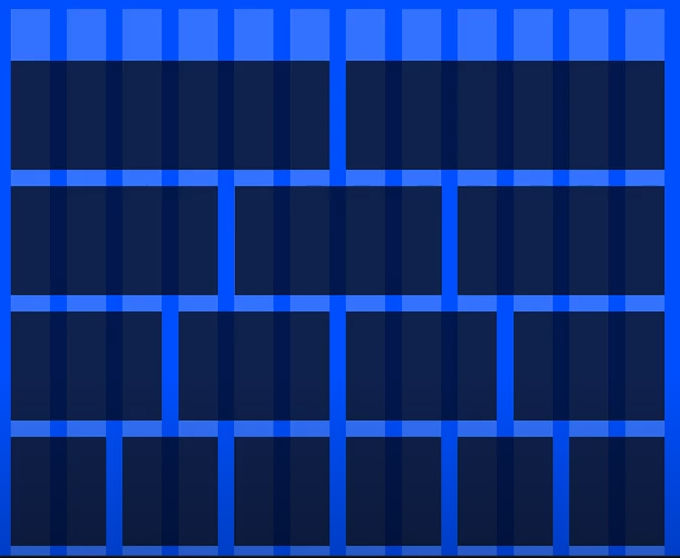
편집 디자인을 할 때 다양한 단을 이용한다. 웹디자인을 기준으로 했을 때는 12단을 추천한다.

단을 너무 많이 쪼개면 반응형에 취약하다.
반응형 웹은 디바이스의 넓이에 따라 최적화된 디자인을 위해 특정 구간에 분기 (Breakpoint)를 설정해야 한다.
거터 (Gutter ) 는 30px를 추천한다. 거터를 30px로 추천하는 이유는 한 컬럼당 72px라는 정수로 떨어진다.

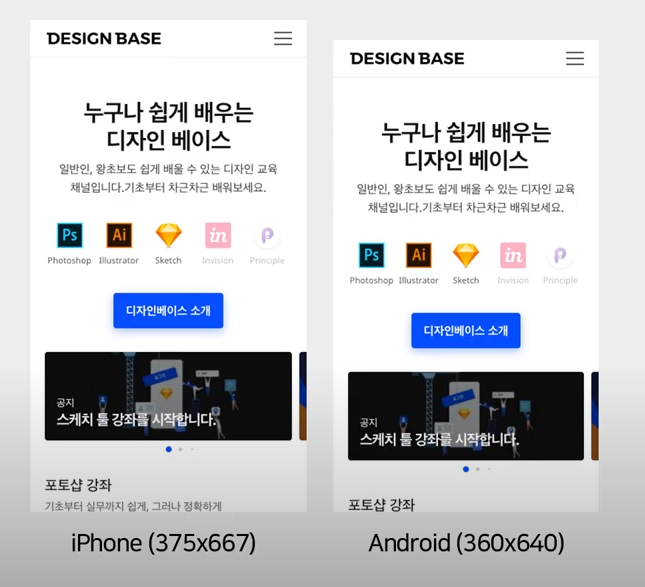
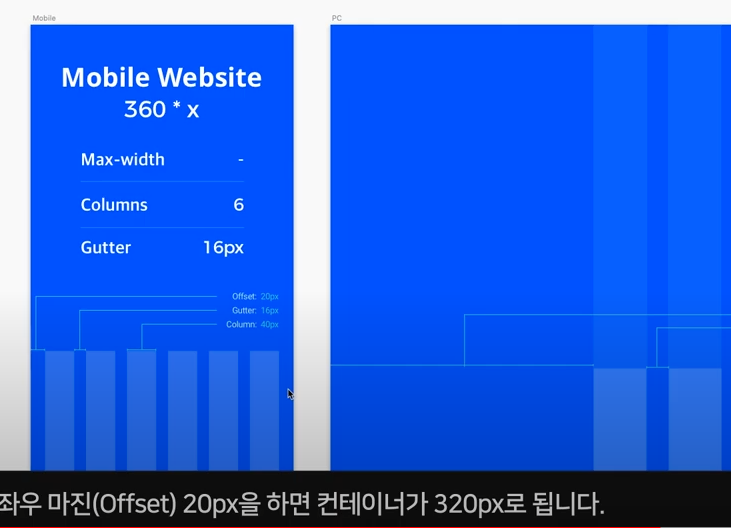
모바일 해상도
작은 스마트폰의 해상도는 320px 였다. 320px의 비중이 상당히 낮아져서 360px로 하는 것을 추천드린다.

360px로 작업하는 것을 추천드린다. 포토샵은 720px (레티나 디스플레이)


PC는 3단 레이아웃이었다면 모바일에서는 2단 혹은 1단으로 하는 것이 좋다.
기본 규격과 웹 특성에 맞는 레이아웃에 대해 알고 가는 것이 좋다.